大家最关心的Node.js这环境有啥用,针对本站提供的系统来说主要用于一些VUE编译,比如基于Node.js环境时会用到VUE目录编译,这情况很少菜鸟路过,一般如像编译后文件生成JS文件使用到该环境,或者为了保持系统源码需要在VUE端修改后再编译使用到。
// -g全称为global表示全局安装
npm install nodemon -g
// -g全称为global表示全局安装
npm install nrm -g
nrm ls命令查询当前可用的下载地址列表
nrm use taobao
npm config set registry=https://registry.npm.taobao.org/
# 全局安装 gulp
npm install gulp-cli@2.3.0 -g
// --save-dev表示将gulp作为devDependencice(开发依赖)保存到package.json文件中
npm install gulp@4.0.2 --save-dev
// 下载安装压缩HTML文件插件gulp-htmlmin
npm install gulp-htmlmin
# 下载插件
npm install formidable
npm install gulp-file-include
npm install gulp-uglify
npm install gulp-htmlmin
npm install gulp-less
npm install gulp-csso
npm install gulp-babel @babel/core @babel/preset-env
什么是Node.js?
这其实是一个不太好定位的问题。
如果说Node.js是一个门编程语言,那么它几乎没有定义语言应该有的特性,因为它的语法本身,就是前端大名鼎鼎的JavaScript语言。
如果说Node.js不是一门编程语言,它确实可以做所有其他后端语言,可以做的事情,它扩展了JavaScript这门编程语言的能力。
所以,我更倾向于将Node.js认为是一个,JavaScript语言运行环境(尽管它本来就是)。
但是这个“本来就是”,并不是那么容易得出来的,看看有多少人认为Node.js是一门编程语言就知道了。
那么什么叫做运行环境呢?其实很简单。
浏览器是javascript运用得最广泛的运行环境,你能说浏览器是编程语言吗?
所以同理可得,Node.js是JavaScript的运行环境,所以,Node.js并不是编程语言。
所以,现在,同学,你应该知道什么是运行环境了吧?
Node.js安装 – 预备式
安装,可能很多人觉得,这么简单的操作,不是直接下载Node.js的安装包,然后一路点点点就行了吗?
同学,如果你这么认为的话,那么,我只能说,你说得有道理。
不过,我不知道看到我这篇文章的人,目前的技术水平层次。
所以,还是把这个安装方式说一下。

首先映入我们眼帘的呢,是我们的百度选手。
直接搜索框输入Node.js,就能够看到Node.js那妩媚的身影。
截图中,出现了3个网站,这是关于Node.js至关重要的三个网站。
第一个,Node.js中文网,顾名思义,就是Node.js文档的中文版本,不过,并不是百分百的中文,翻译文档也是很麻烦的,说明文档太多了,而且Node.js更新速度,比火箭还快。
我日常查Node.js文档,这个网站用得比较多,感谢这些幕后的英雄!
那么第二个网站呢,就是我们的Node.js官方网站了。我一般下载Nodjs是在这里下载,本文的安装演示,也将在这个网站下载Node.js的相关文件。
WIN7环境 https://nodejs.org/download/release/v13.14.0/node-v13.14.0-win-x64.zip
那么还有一个,菜鸟教程。这是一个非常好的入门教程网站。几乎我学习任何一门感兴趣的语言,这上面都会有非常浅显易懂的教程。而且,手机排版也非常精美,适合全天候学习。

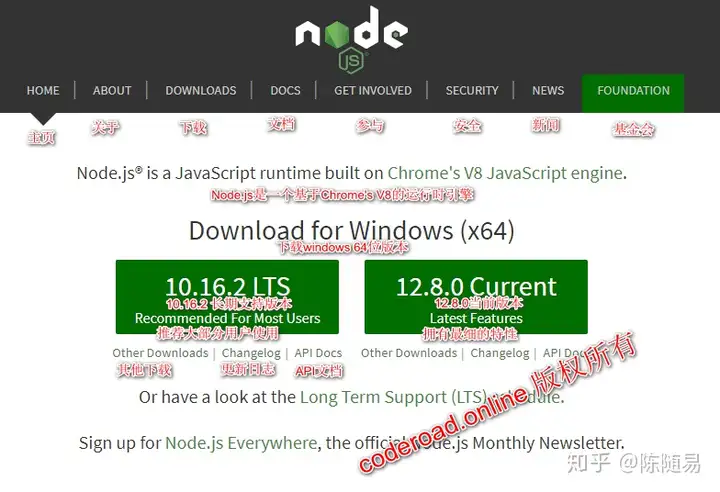
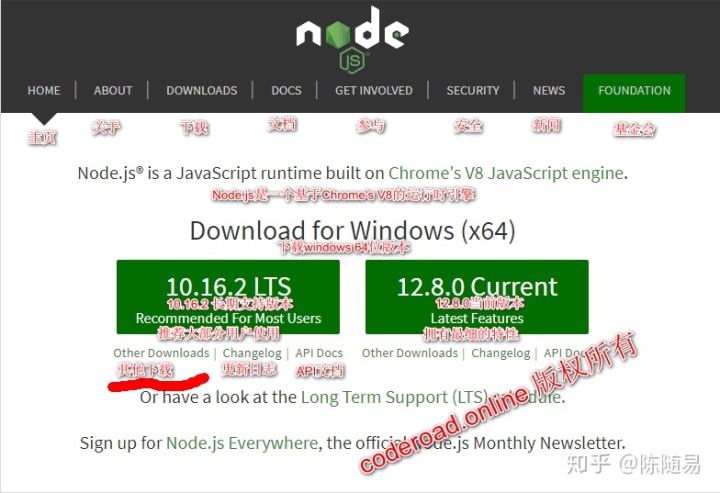
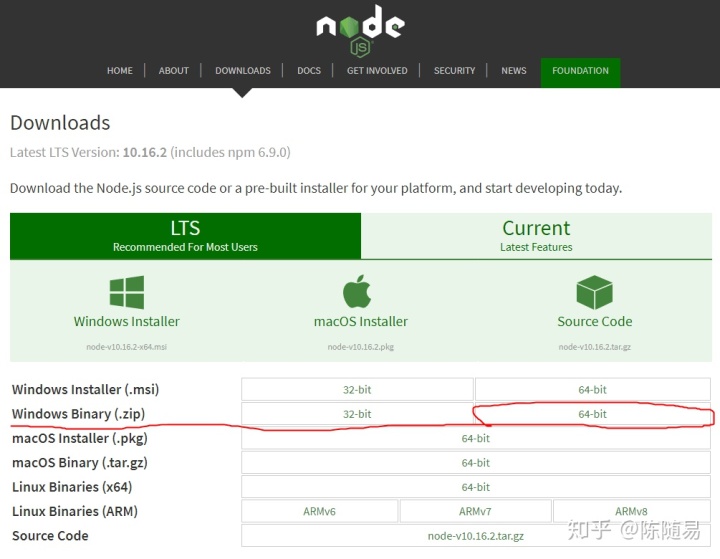
由官方的说明,更加说明了,Node.js是一个运行环境的本质
提示:上图的“拥有最细的特性”,应该是“最新的特性”,截图没有文字好修改,特在此说明一下。
那么问题来了,下载那一个呢?
我的建议跟官方的建议不谋而合:建议下载长期支持版本。那个LTS 表示的英文意思就是 long support stable(长期支持稳定版)
Node.js安装 – MSI安装方式

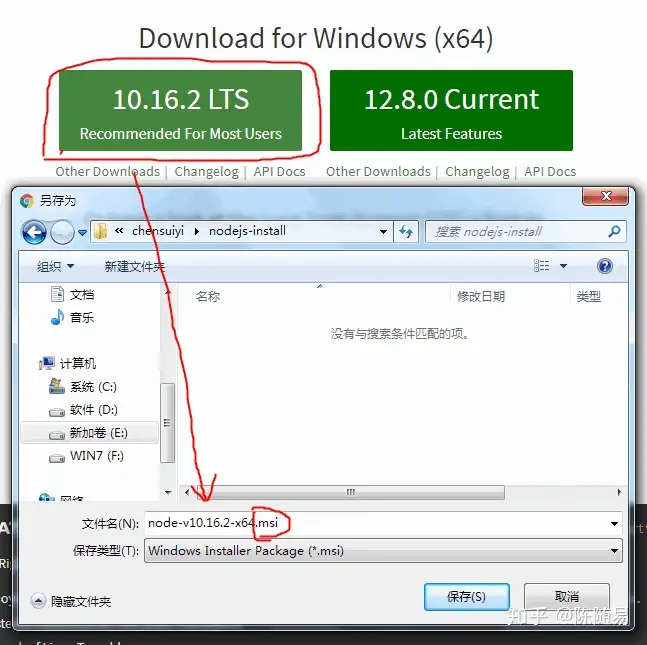
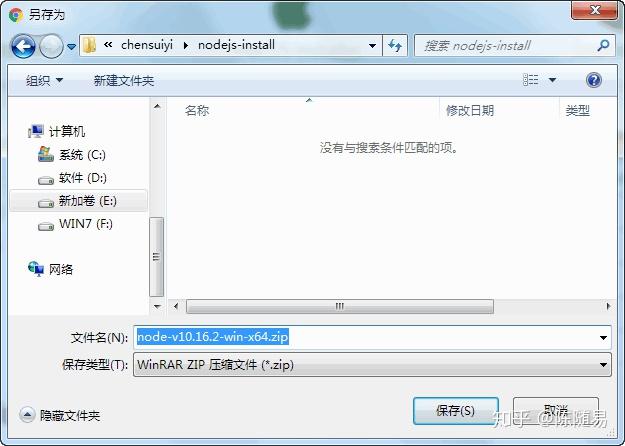
直接干脆地点击,就会弹出下载窗口,选择一个目录保存。
那么这里有个问题?msi是什么文件?
它的意思就是MicroSoft installer(微软安装器)。
我们知道,有时候我们安装软件,是exe格式的可执行文件。
那么它们两者有什么区别呢?
MSI更全面,更自动化,比如,自动注册到系统注册表,可以管理软件的安装,卸载,更新等。
EXE更灵活,配置性更强,不过这个是需要开发者做一些额外的工作。
那么既然下载了,就安装呗。

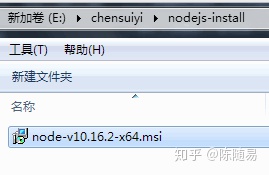
找到我们刚才下载的软件,双击它。

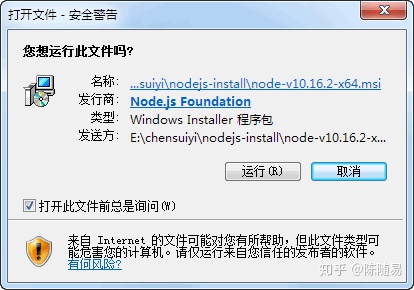
运行之。

next 下一步

勾选,我接受许可协议(使用人家的东西,就得接受人家的许可声明)
点击,next,下一步

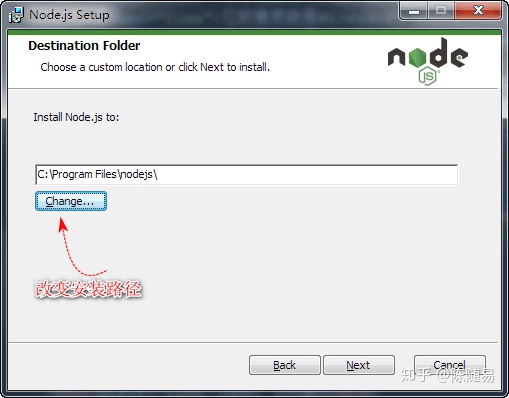
安装路径,我的是默认在c盘的Program Files的nodejs目录下。
平时我们安装软件,应该也看到过这Program Files,它表示的是,64位软件的默认安装目录。
Program Files(x86)表示32位软件的安装默认路径。

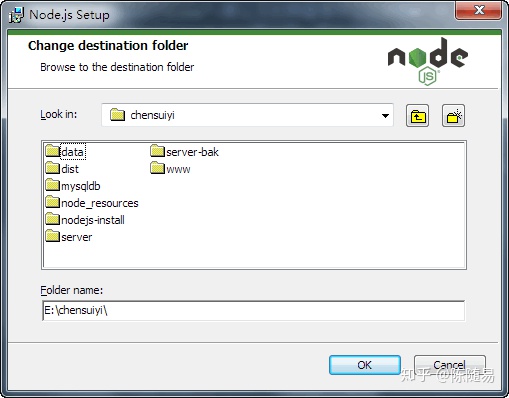
如果我们想换个目录,点击Change(改变),修改安装路径。
这里呢,我们不做多余的操作,默认安装路径就好了。

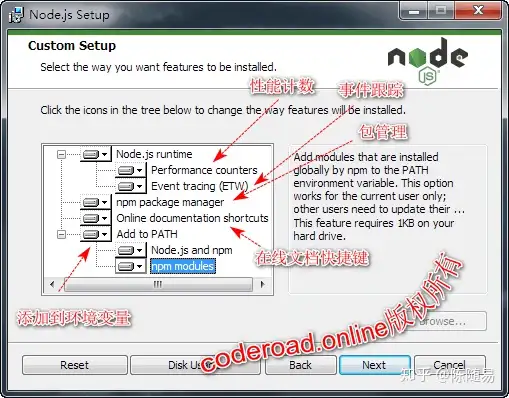
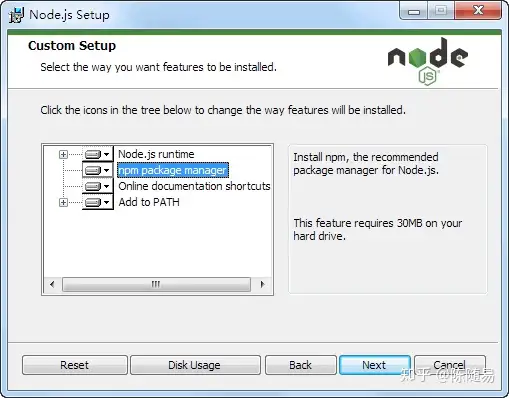
非常有意思的一个步骤,我们可以在这个步骤里,Nodejs安装哪些东西。
首先,性能计数和事件跟踪,这个我们可以先不管。
下一个,npm package manager(npm包管理)
这是Nodejs默认的包管理工具,它有什么作用呢?
我们知道,windows操作系统,需要安装一个软件的话,要去百度查找,然后进入网站,下载,安装。
用过Linux操作系统的都知道,linux系统的安装方式跟windows不一样,linux是集中式的安装方式。
什么意思呢?
所有的软件包,都放到一个地方,然后使用专门的工具,去这里下载。
比如,centos 使用的是yum/dnf的方式安装软件。
debian使用apt/apt-get等方式安装软件。
archlinux使用pacman的方式安装软件。
同上,ndoejs安装一些软件包,使用的就是npm。
那么,在这个地方,我们可以自行决定,安不安装这个npm包管理工具。
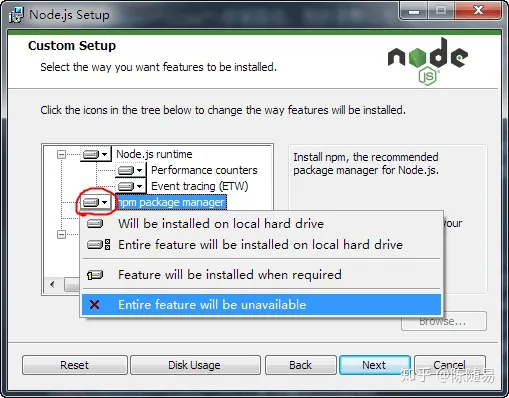
不安装会有什么后果呢?我们试试。

点击箭头,然后,选择那个最显眼的红色叉叉。

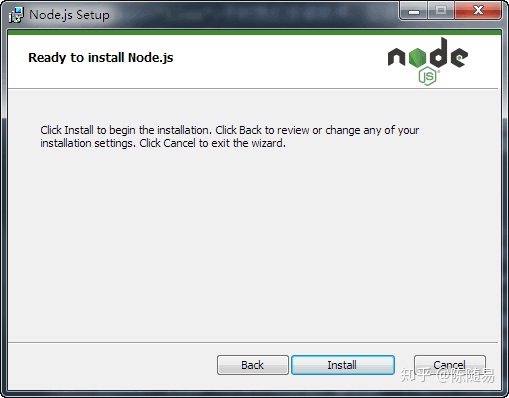
再下一步,就到了最终的开始安装。

选择install(安装),进度条开始变化

最终,恭喜你,安装成功。

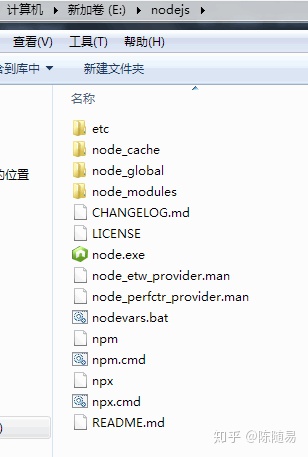
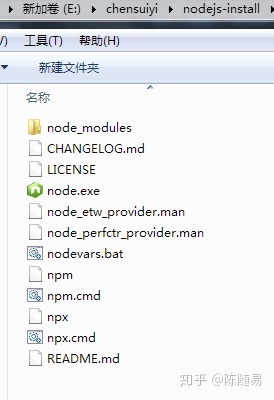
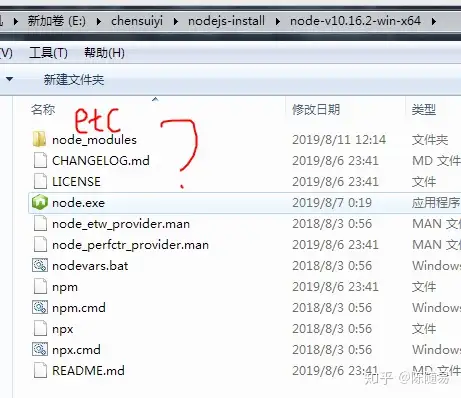
还记得之前的默认安装路径吗?我们找到这个目录,可以看到,除了node.exe这个最主要的东西,就没什么了。
不过呢,如果大家读过本站其他系列文章,也应Node.js安装与配置详解
该会知道。
本站的主旨就是,尽可能地为学习编程的码路行者们,还原编程背后的本质,原理,真相。
喜欢本站的读者,可以加站长微信c91374286,一起探讨编程大道。
也请同学们,如果你觉得本站文章有用,分享给更多人。
站长是一个认真做编程教程的人,致力于降低编程的学习门槛,让天下没有难学的编程。
所以,让我们继续倒腾,如果选择安装nodejs package manager会怎么样?

我们重新点击安装文件,前面的步骤,略过不表。
这一步,我们啥也不做,直接到下一步。

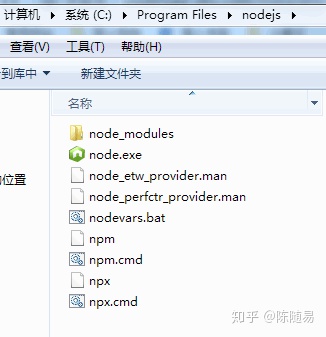
可以看到,多了不少文件。
其中就有我们的npm安装包管理器。
那么,还多了一个npx,这是个什么东西呢?
这个我的后续教程,nodjs开发实战相关的文章,将会将它的来龙去脉,作用,使用都讲清楚。

那么,来验证一下我们是否安装成功了。
按下ctrl + r组合键,弹出运行弹框,然后输入cmd,点击确定。

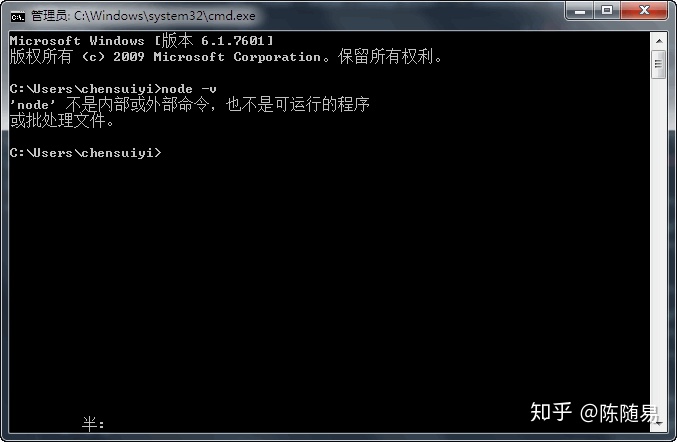
果不其然地,这个非常经典的黑窗口出来了。
那么CMD表示什么意思呢,就是command(命令行)的缩写。

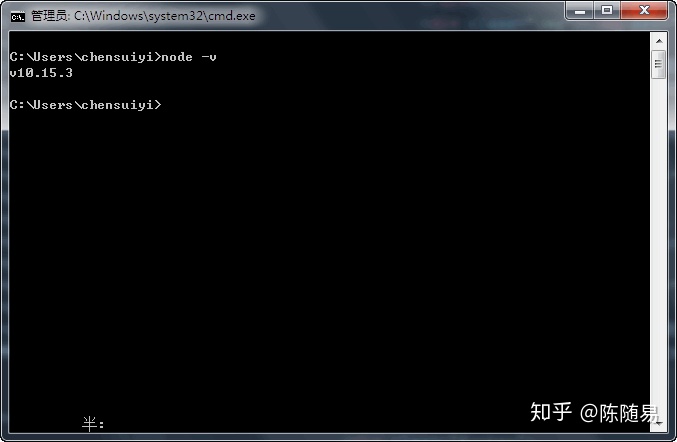
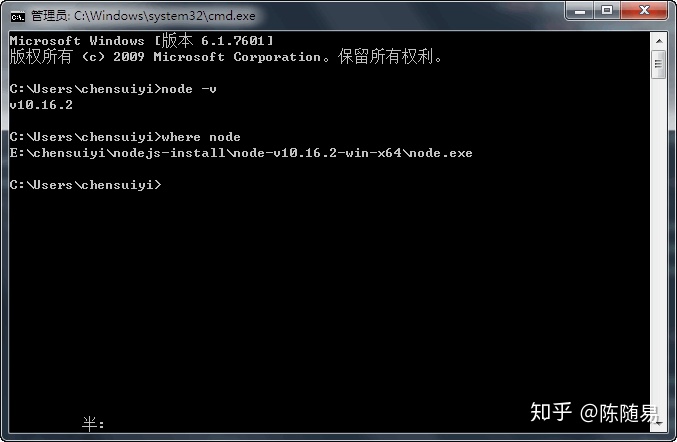
输入node -v,表示,打印nodejs的版本。
如果显示了版本号,就说明安装成功了。
可以看到,正确地输出了nodejs的版本号10.15.3
事情到此为止了吗?当然不。
发现问题了吗?还记得我们下载的nodejs版本吗?
没错,我们下载的是10.16.2,这里却打印了10.15.3!!!震惊!!
什么道理呢?

继续输入where node(顾名思义:node在哪里)
打印了两个地址,一个是E盘下面的node,一个是c盘,也即是我们刚刚安装的位置。

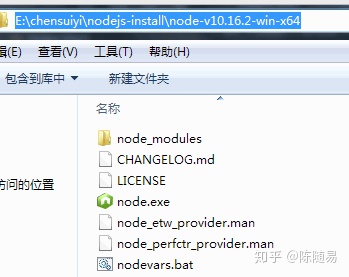
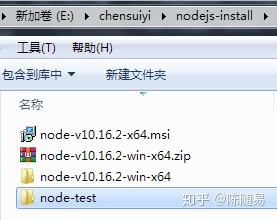
去E盘下看看,也有一个node.js。
没错,这是我之前已经安装过的node.js。
不过,发现没有?这里多了更多的文件。
这是我们接下来将会讲到的一个安装方式,此处暂且不表。
先来看看,如何解决目前的问题:怎么打印我们刚才安装的node.js版本?
Node.js安装 – 环境变量
要想得到上个问题的答案,就得引入一个新的概念:环境变量。
那么环境变量如何查看呢?
方式很多,其一即可。

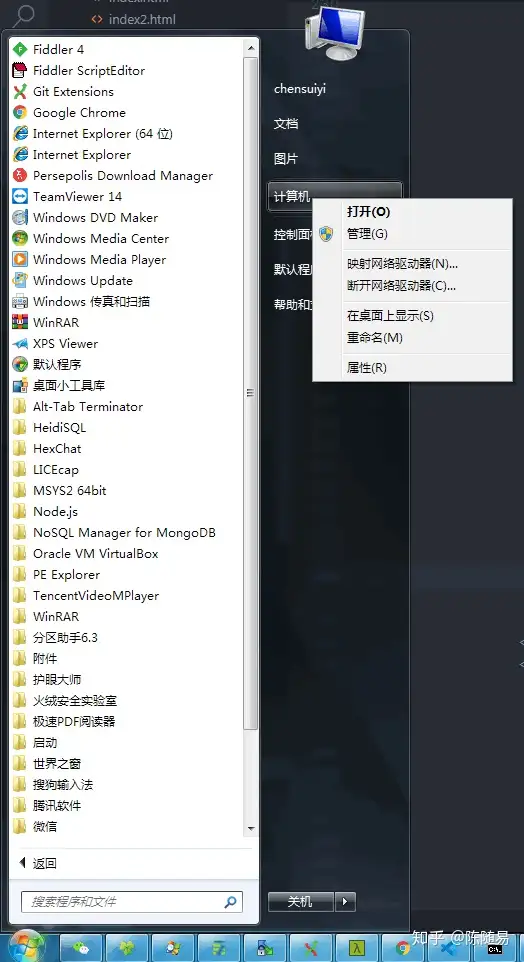
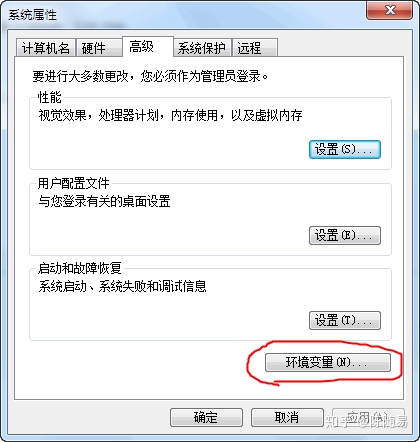
我们几步并做一步,直接如图所示,在【计算机】上,右击。在点击【属性】

进入到这个界面,选择【高级系统设置】(当然,这里因为站长的系统是windows 7,所以仅展示windows 7系统下的操作方式,其他系统也不要紧,马上会介绍通用的查看方式。)

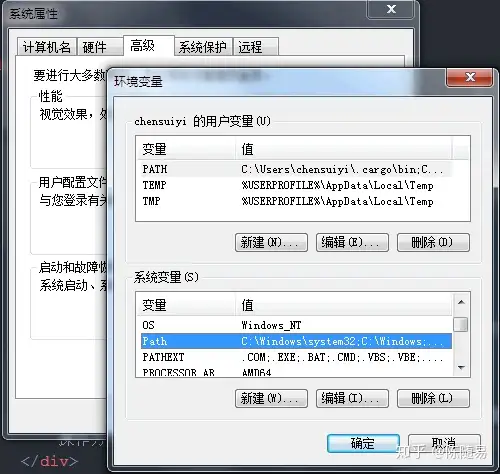
选择后,进入到【系统属性】弹框,点击我们的正主【环境变量】。

可以看到,弹出的环境面板中,有两个不同的环境变量所有者。
一个是属于当前用户,一个是属于整个系统。
那么,为什么有两个呢?因为,windows是多任务,多用户系统,你可以创建多个不同的用户。
每个用户都有属于自己特定的环境变量。
那么这里呢,node.js安装的时候,默认是把node.js的环境变量放到系统环境变量里了。
这里我们需要注意一个问题,也是很多人容易把概念混淆的问题。
那就是有很多人,只把path认为是环境变量。
其实呢,我们这里看到的每一个变量栏下的属性,都是环境变量。
所以,path只是众多环境变量中的一个,也是环境变量里面,非常重要的一个变量。
它能够解决很多类似,此命令无效,此命令未找到等等问题。

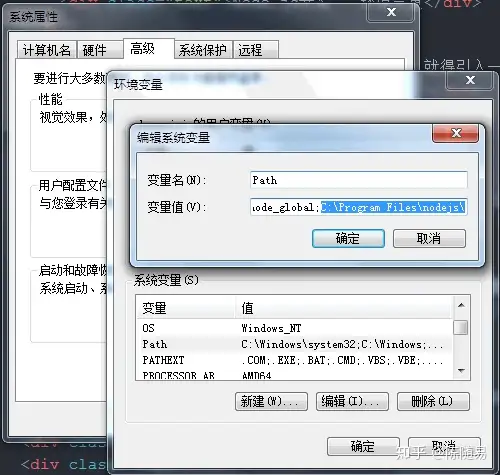
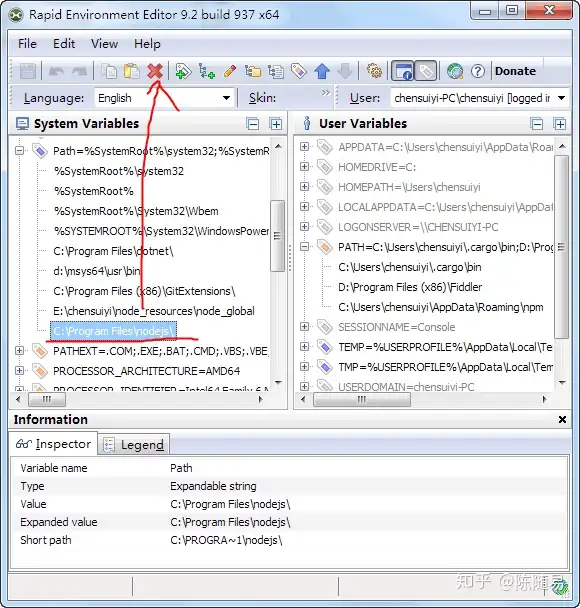
那么,选择path环境变量之后,再点击【编辑】操作,弹出如图所示
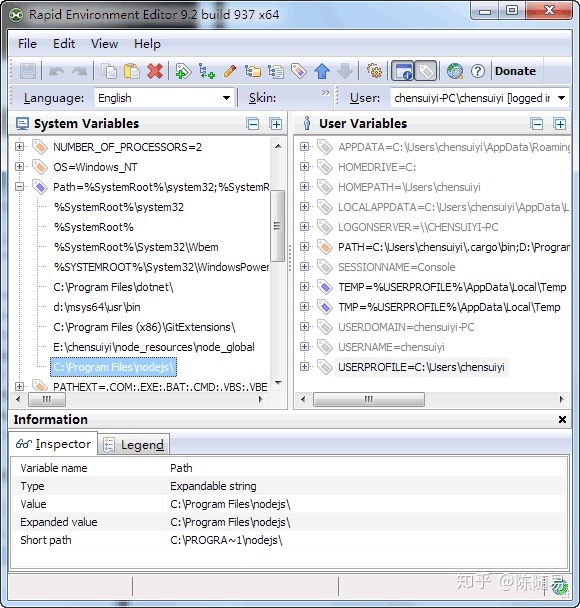
蓝色高亮部分,就是我们刚才安装Node.js时的路径,这里很容易看出了。
再往前找。

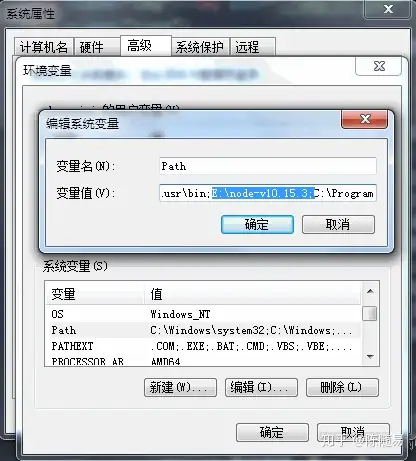
可以看到,我们打印的10.15.3版本的Node.js路径,也赫然在列!
所以,问题应该明了了。
10.15.3版本的路径位于10.16.2路径的前面,所以,打印的就是10.15.3版本的Node.js
不信的话,大家可以做个试验,这里呢,本文就不演示了,写文章还是比较累的。
但是呢,累并快乐着。
站长的梦想之一就是,让天下没有难学的编程。所以,本站的所有文章,都是站长正在努力让梦想实现的过程。
本网站仍处于发展期,后面肯定会慢慢变得更完善。
但是,站长承诺,本站不会有任何一篇非站长原创的技术教程类文章。
站长的目的就是,用自己的编程知识和经验,打造一个浅显易懂,高质量的编程教程网。
如果觉得本站对大家的编程有用,请大家扩散一下。
大家的支持,就是站长最大的前进动力。

那么呢,我们把10.15.3版本删除,再重新打开cmd命令窗口。
记住,一定要重新打开cmd窗口!!!不然,修改的环境变量不会对打开的cmd窗口生效。
如上图所示,版本打印终于正确了!
那么,如果大家在使用Node.js的时候,发现有类似Node.js未找到等问题,可以去看看环境变量是否有Node.js的路径。

同时呢,不光Node.js有版本,npm也有。

之前说过呢,其他操作系统(windows 系列),怎么查看和修改环境变量呢?
那么这里给大家介绍一个系统变量查看工具,叫做(Rapid Environment Editor)
如果大家怕在网上下载到盗版病毒,那么可以联系站长微信c91374286或者QQ:24323626,说明来意,站长将发送最新正版给你。
Node.js安装 – 解压包安装
说完了上面的安装方式,下面,介绍站长自己非常喜欢的一种安装方式:解压包安装。
什么意思呢?让我们回到Node.js官网的界面。

如图,粗线部分。
点击other downloads(其他下载)
如果大家怕在网上下载到盗版病毒,那么可以联系站长微信c91374286或者QQ:24323626,说明来意,站长将发送最新正版给你。

选择,windows二进制安装包,因为站长的是64位系统,故选择64位版本。

点击它,会弹出下载弹框。
可以看到,这里的文件格式就变了,是zip压缩包格式。

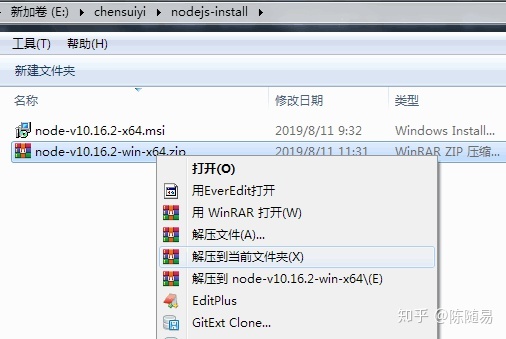
很简单,右键,解压到到当前文件夹。
这里需要注意一下,为什么站长选择解压到当前文件夹?这样不会覆盖当前文件吗?
这是因为,Node.js的压缩包,压缩的是一个文件夹,所以解压后,会得到一个文件夹,并不会把里面的文件解压到当前目录。

然后呢,我们可以看到,跟我们前面用MSI格式安装的目录结构,是一样的。
那么,区别是什么呢?
答案就是:环境变量。
MSI安装的Node.js会自动设置环境变量,通过压缩包解压,并不会自动设置环境变量。
如何验证呢?

我们先把之前用MSI方式安装的Node.js环境变量删除。

然后我们可以看到,在cmd命令行下输入node -v打印版本,就立马提示,Node.js 找不到了。
那么,我们现在来设置一下,让它自动去我们刚才解压的Node.js目录下找node.exe程序。

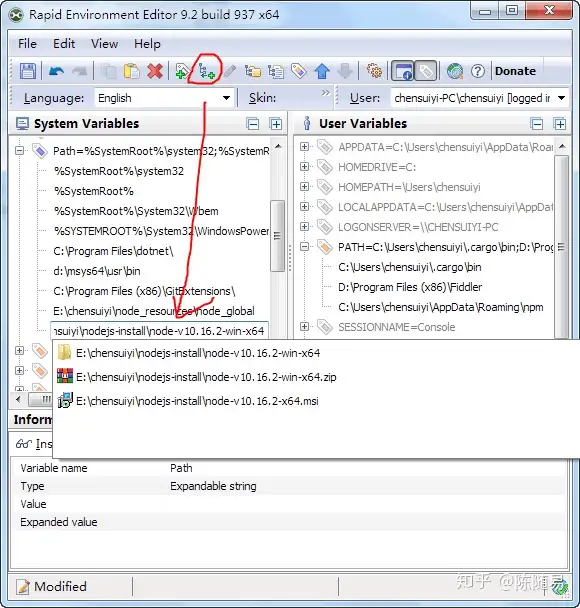
先复制我们的Node.js解压路径。

然后,给path变量,添加一个搜索路径值。
然后,一定要记得,点击左上角的【保存】图标!

再次重新打开cmd命令行窗口。
输入node -v,正确打印版本号。
输入where node,可以看到,执行的是我们方才设置的Node.js解压路径。
事情到这结束了吗?
还没有。
Node.js安装 – 配置参数
理所当然地,安装完了,肯定得用起来。
那么,先下载一个业内比较出名的express框架吧。

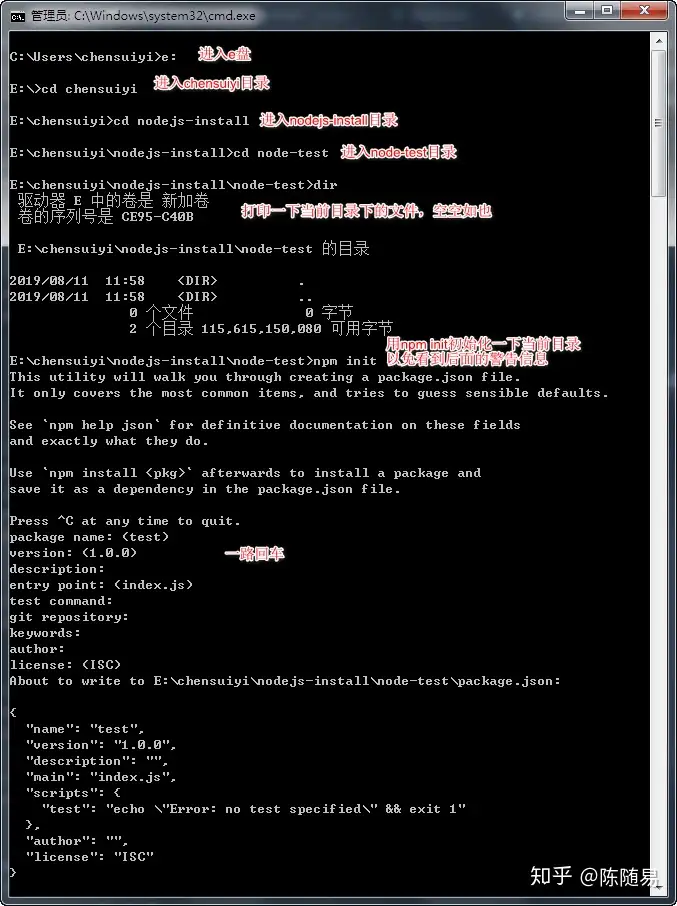
先建立一个测试目录,叫做node-test

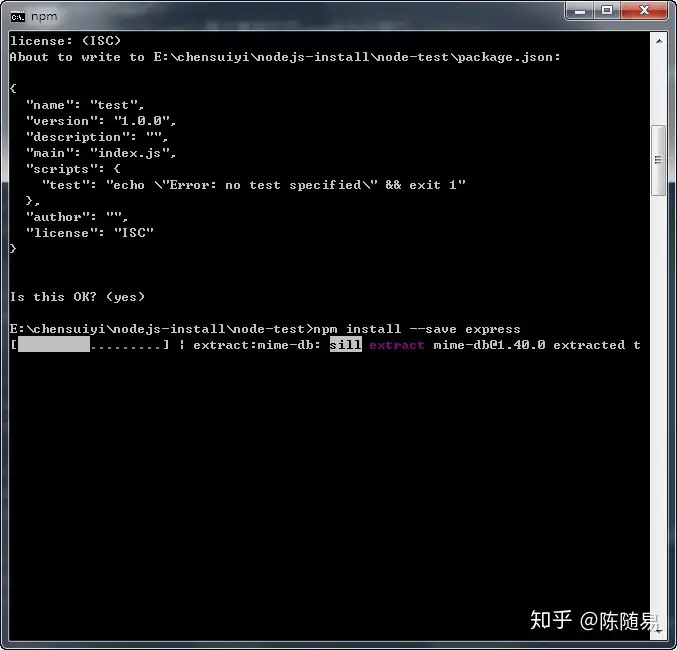
然后进入note-test目录,执行npm init命令,初始化一下当前目录。

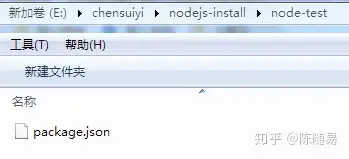
可以看到,当前目录下,只有使用了npm init命令后自动生成的一个package.json文件。

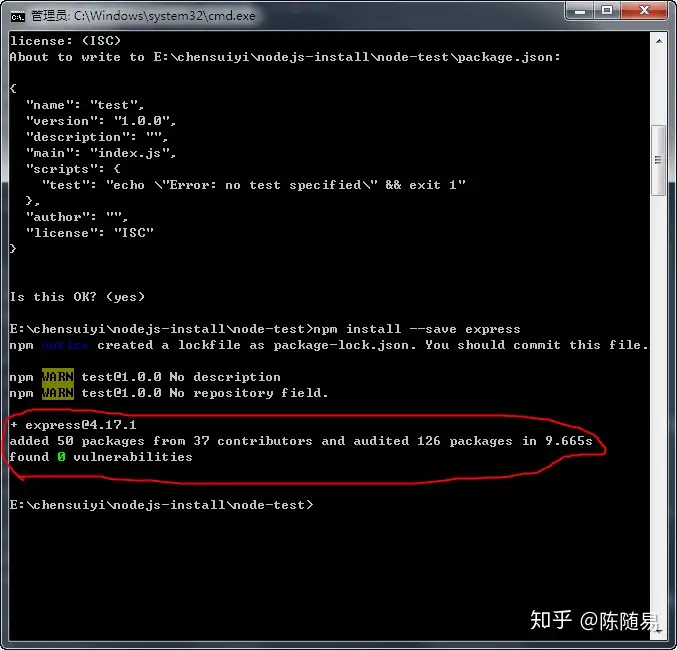
执行npm install –save expresss,表示把express安装到当前目录下。

安装完毕,显示如上图所示信息。


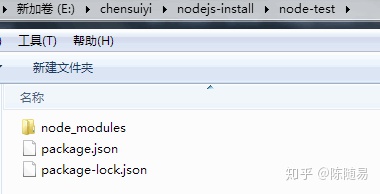
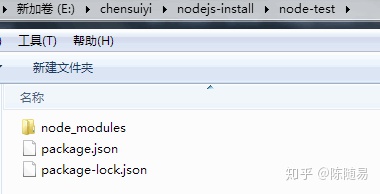
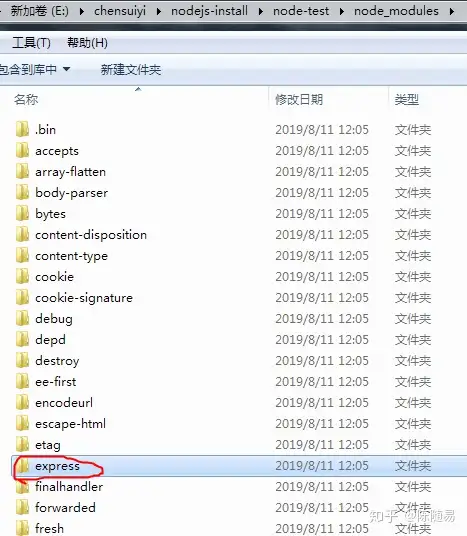
查看目录,显示多了一个node_modules目录和package-lock.js文件。

点开node_modules,可以看到,express已经安装完毕。
但是,同时,还有更多其他文件,这些是什么呢?
它们是express的依赖文件。
比如,你网上买一台手机,你会收到耳机,充电线,数据线,音响,手机壳,手机套等等东西。
手机就是express本身,其他的东西,就是express需要用到的一些其他物件。
那么,npm模块的安装方式有多种,这里是把express安装到当前文件夹。
如果其他文件夹,也需要express,那就需要再安装一遍。N个文件夹,需要安装N遍。
有没有一劳永逸的方式呢?有,全局安装。

为了更明显地区分,我们先把刚才下载的文件,都删除掉。

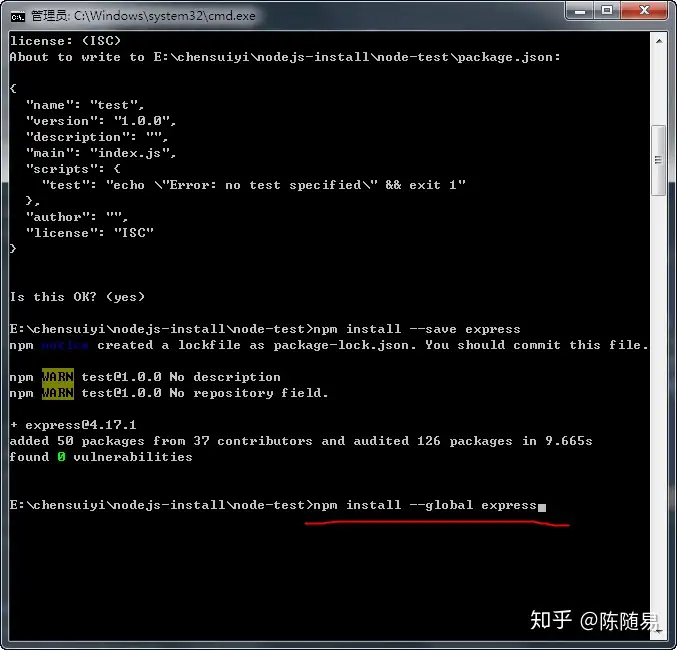
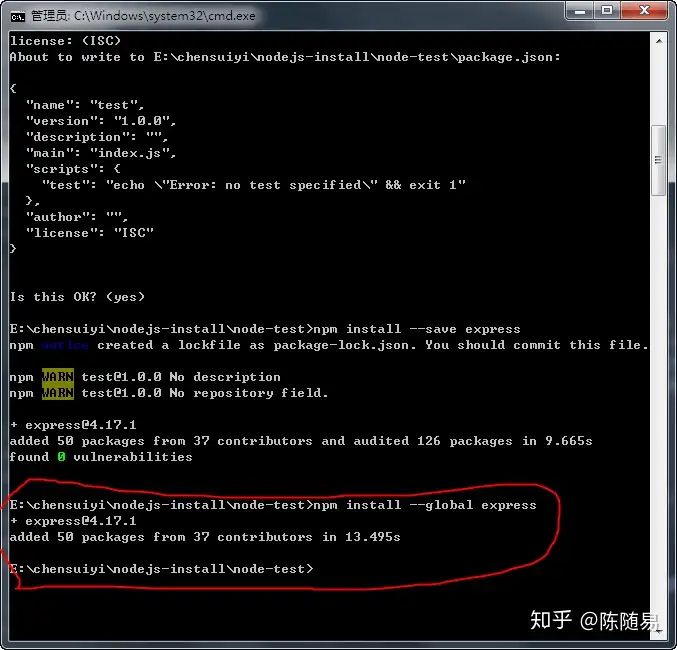
然后,我们使用npm install –global express进行全局安装。

安装完毕如图。

回到我们的node-test目录,啥都没有。安装的express去哪了呢?

到了我们的Node.js解压目录下去了,和npm同级别的目录下。
没错,这就是全局安装。
可是,有时候,我们想改变全局安装的目录,放到自己指定的目录下,该怎么办呢?

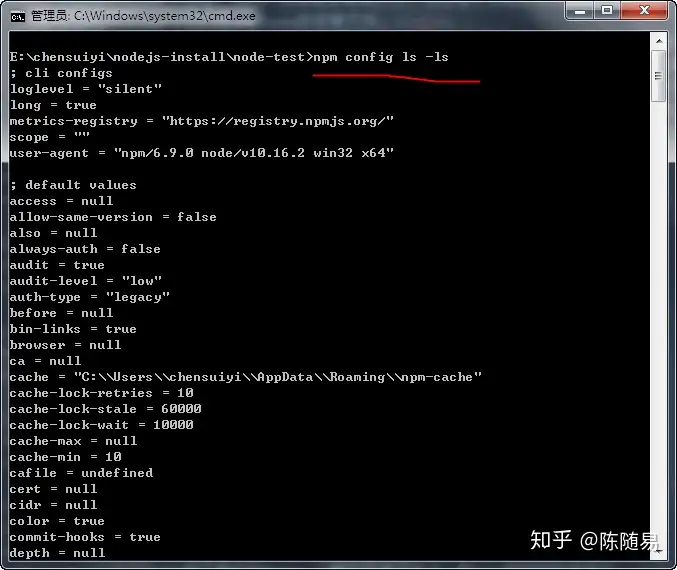
输入npm config ls -ls命令,将会列出所有的配置参数。
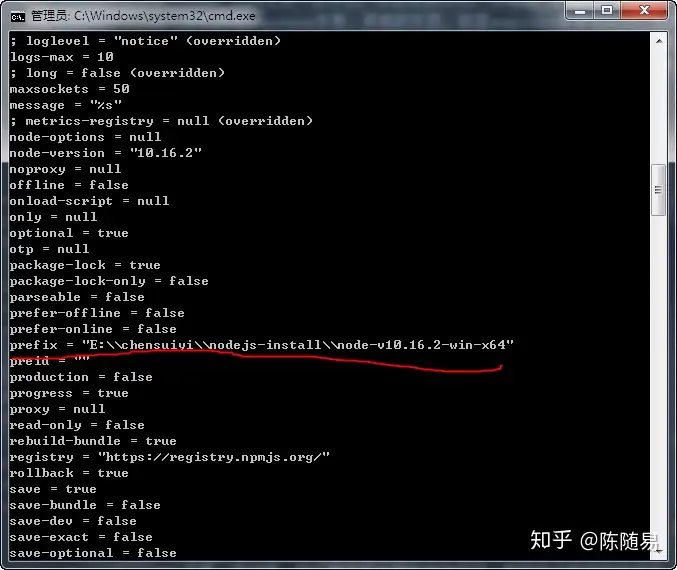
往下拉,找到prefix属性。

看到没,prefix的值就是我们解压Node.js的目录路径。
现在知道为什么全局安装的npm包会保存到Node.js解压路径下了吗?
那么,如何修改呢?

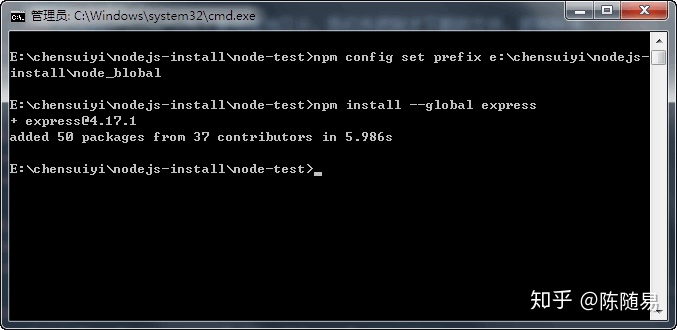
执行命令npm config set prefix 全局路径
再执行一遍全局安装express包。

可以看到,目录下,自动生成了一个node_global目录
点开它。

哦,是一个node_modules目录
继续点开。

终于看到了express。
那么,由此可知,npm的所有配置参数,都可以使用这种方式去改变。
有时候,我们会发现,npm下载安装包的时候,速度异常缓慢!
这是为啥呢?
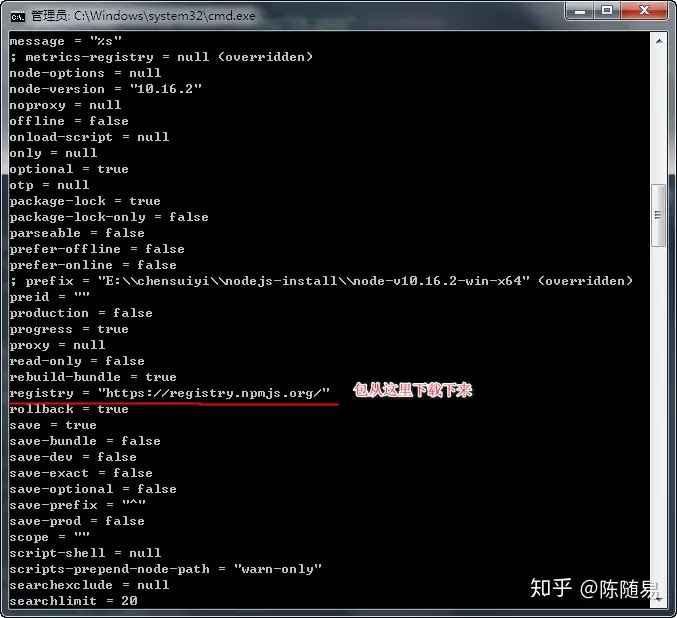
继续查看默认配置。

这个网站在国外,所有下载速度会受限。
那么,怎么解决呢?
改成国内的npm仓库地址就行了。
哪个地址呢?
使用淘宝的npm镜像地址。

没错,淘宝不仅仅只可以买衣服,鞋子,包。

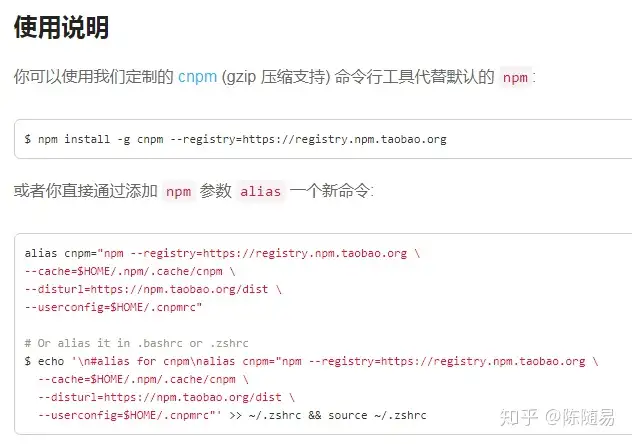
使用方式都写明了,这里呢,不推荐第一种。
第一种会下载cnpm这个模块,然后得把npm的使用方式改成cnpm命令。
没必要,我们只要把仓库地址,指向淘宝的npm镜像地址就行了。

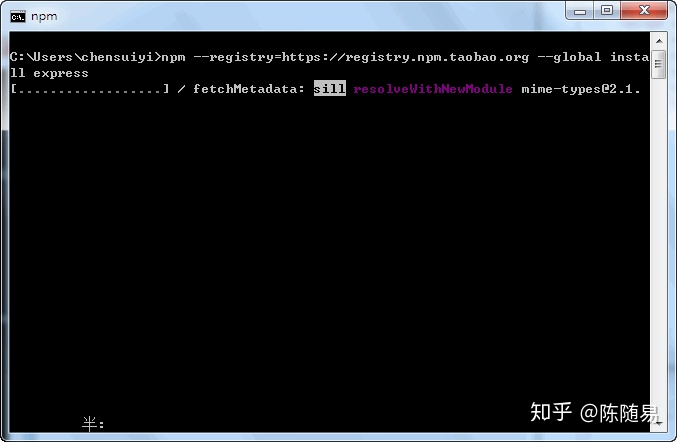
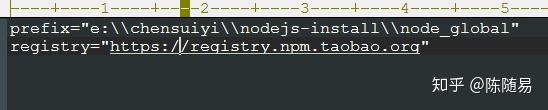
如图,指明一下仓库地址。
然后呢,执行npm config ls命令,可以显示所有已经被修改过的参数(不包括默认的,加-ls是所有的参数)
可以看到,仓库地址并没有被修改,所以,这个方式,只适合临时性使用,每次都需要设置,比较麻烦。
Node.js安装 – 配置文件
怎么办呢?
继续从配置参数里面找突破。

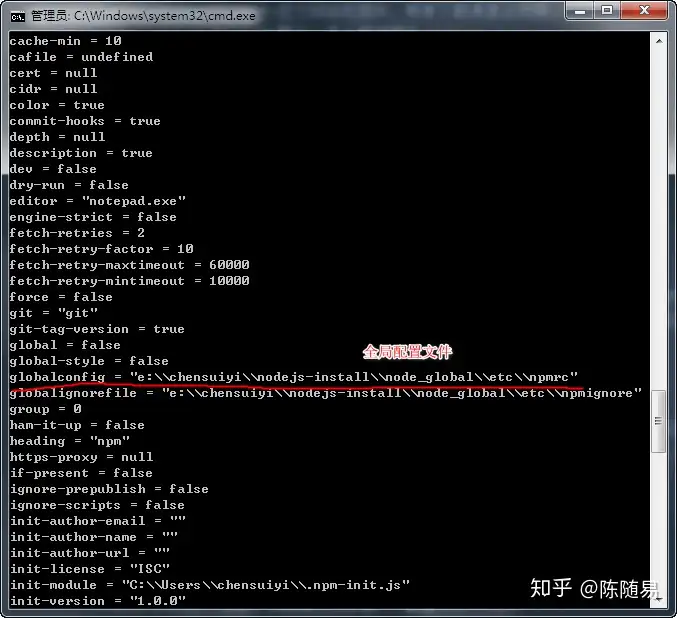
找到了一个,全局配置文件。
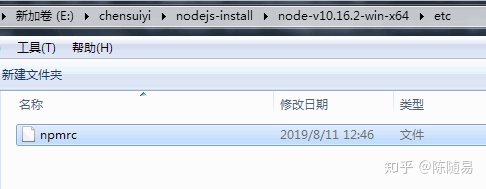
地址是解压目录的etc目录下的npmrc文件。

我们来看看,etc目录在哪呢?

etc目录没有?创建一个!
npmrc文件没有?创建一个!


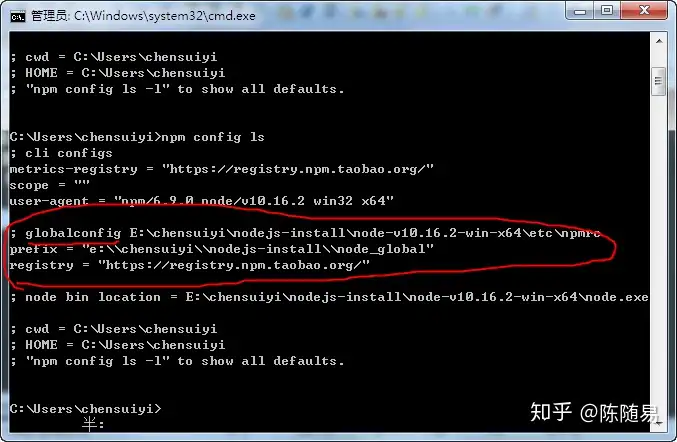
再次查看被修改过的配置。
可以看到,全局配置的参数已经生效了。
再次执行任何操作,都会从淘宝拉取模块。










暂无评论内容